Ale czy takiej funkcji nie powinien pełnić sam temat? Czy „przerost formy nad treścią” nie zmęczy użytkownika i nie zniechęci go w trakcie wypełniania ankiety? Dylematy, które dostrzegam, każą mi podzielić się z wami kilkoma przykładami jak „upiększyć” formularz z korzyścią dla jego skuteczności.
Gdybyśmy popatrzyli na ankietę jak na dokument (biała kartka, czarny tekst) to można by wyróżnić dwa zasadnicze poziomy, na których może odbywać się nasze „upiększanie”.
Pierwszy poziom związany jest bezpośrednio z globalnym wyglądem kwestionariusza, z jego szablonem, czyli z takimi elementami jak: krój i wielkością czcionki, kolor tła, wyrównanie i skalowanie tekstu, nagłówek, stopka itd. Ich podstawową zaletą jest możliwość zastosowania do wszystkich pytań w ankiecie jednocześnie. Funkcjonalność ta dostępna jest dzięki zastosowaniu kaskadowych arkuszy stylu CSS jako integralnej części szablonu wyglądu (layout’u) - ich predefiniowany zestaw wykorzystujemy standardowo w programie PS QUAESTIO PRO.
Drugi z poziomów umożliwia jednostkowe umieszczanie wybranych elementów multimedialnych w ramach pojedynczych pytań kwestionariusza. Służy zazwyczaj do wzbogacania treści lub ułatwiania udzielania respondentowi odpowiedzi.
Szablony – zmiana wyglądu
Zacznijmy od dostosowania wyglądu ankiety do standardów identyfikacji wizualnej organizacji, dla której jest realizowane badanie. Dobrze przygotowany szablon ankiety powinien być co najmniej:
- responsywny (skalować się do wielkości ekranu urządzenia),
- przejrzysty - zależy nam na tym, żeby nie „przytłoczyć” respondenta i nie rozpraszać jego uwagi zbędnymi ozdobnikami.
Zacznijmy od bliższego przyjrzenia się zasadom działania szablonów wyglądu. Uważam, że dobra znajomość tego obszaru funkcjonalnego będzie niezwykle pomocna w codziennej pracy badacza. Przede wszystkim: layout’y zbudowane są w oparciu o język Informacja o tyle cenna, że w internecie znajdziecie dowolną ilość materiałów, samouczków, tutoriali itd. na ten temat.
Swoją przygodę najlepiej rozpocząć od przyjrzenia się strukturze jednego z już istniejących szablonów i dokonując niewielkich zmian weryfikować jak wpływają one na wygląd ankiety. Nigdy nie należy zmienić zbyt wielu elementów jednocześnie, gdyż w przypadku pojawienia się błędu będzie nam ciężko zdiagnozować jego przyczynę.
Zacznijmy od ważnej informacji dotyczącej wpływu naszych modyfikacji na źródłową postać szablonu. Domyślną ścieżką w jakiej program instaluje wszystkie predefiniowane szablony jest: C:ProgramDataIBMSPSSDataCollection7AuthorLibraryTemplates. Jeżeli będziemy dokonywali zmian bezpośrednio w plikach znajdujących się w powyższej lokalizacji, to automatycznie wprowadzimy zmiany w każdym nowym projekcie, który będzie wykorzystywał ten szablon. Natomiast jeżeli chcemy, aby wprowadzane przez nas dotyczyły tylko wybranego projektu, to przed przystąpieniem do pracy należy wybrać interesujący nas szablon, a następnie zapisać pusty projekt ankiety. Dzięki temu aplikacja utworzy kopię, a my będziemy mogli rozpocząć wprowadzanie zmian bez konieczności modyfikacji wersji źródłowej.
Skorzystamy z jednego z dostępnych szablonów. Po uruchomieniu programu przechodzimy do zakładki Library (PS Desktop->Projektowanie Badania>Author), a następnie klikamy na folder PS QUAESTIO PRO i wybieramy szablon PS_mobi2. Jest to responsywny szablon, który w zależności od rozdzielczości ekranu, na którym respondent będzie przeglądał ankietę dostosuje obszar wyświetlania pytania oraz rozmiar grafiki (np. logo instytucji). Po kliknięciu kopia (PS-mobi2) zostanie dodana do wybranego projektu jako nowy szablon. Zobaczymy go we właściwościach, w polu Layout template.

Jeżeli planujemy wykonywać zmiany w szablonie to warto zrobić to na samym początku i nie czekać do czasu wprowadzenia pełnej treści ankiety. Dzięki temu będziemy mogli zobaczyć każde z pytań w ostatecznej postaci i od razu zareagować w przypadku pojawienia się niedociągnięć graficznych.
Zacznijmy od wprowadzenia pierwszego pytania:

Po zastosowaniu nowego szablonu PS_mobi2.htm program zaprezentuje nam powyższe pytanie w następującej postaci:

Aby dokonać modyfikacji szablonu, np. w zakresie wielkości czcionki, jej kroju, koloru tła lub zmiany loga należy przejść do folderu, w którym zapisaliśmy nasz projekt. Wszystkie powiązane pliki, w tym szablon, zostały zapisane w utworzonym automatycznie katalogu o nazwie: nazwa_projektu_file. Wewnątrz folderu znajdziecie również pozostałe szablony, które choć raz zostały wybrane z poziomu programu dla tego projektu.
Interesujący nas szablon tj. PS_mobi2.htm składa się z głównego pliku o analogicznej nazwie oraz folderu PS_mobi2.htm_files, w którym znajdują się wszystkie niezbędne do prawidłowego działania pliki. Wśród najważniejszych należy wymienić:
- css – plik formatujący układ i wygląd ankiety
- jpg – logo firmy znajdujące się w lewym górnym rogu ankiety
- png, phone.png, world.png – grafiki przycisków znajdujących się w stopce ankiety,
- htm –plik formatujący pytania.
W zależności od potrzeb możemy dokonywać modyfikacji dowolnego z w/w elementów oraz dodawać nowe.
CSS – arkusze stylów
Na początku zajmiemy się modyfikacjami w zakresie koloru tła szablonu oraz kroju czcionki. Zmiany w tym zakresie wprowadzimy w pliku CSS. Warto w tym miejscu wyjaśnić, że język HTML służy najczęściej do umieszczenia na stronie różnego rodzaju treści, tj. tekstu, grafik, dźwięku, video itp., a język CSS jest wykorzystywany do kontrolowania wyglądu tych elementów, czyli możemy zdecydować o kolorze lub wyrównaniu tekstu, rozmiarze grafik itp.
Do edycji plików szablonu, tj. HTML i CSS możemy skorzystać z rozbudowanej wersji notatnika o nazwie NOTEPAD++. Jedną z jego zalet jest automatyczne kolorowanie i podpowiadanie składni co znacznie ułatwia poruszanie się po poszczególnych elementach pliku.
Otwórzmy plik PS_mobi2.css. Zawartość została podzielona na tak zwane sekcje. Każda z nich odpowiada za formatowanie poszczególnych elementów kwestionariusza np. nagłówka, stopki, treści pytań lub odpowiedzi, komunikatów o błędach, tła itp.
Warto zaznaczyć, że poszczególne nazwy sekcji, które odpowiadają np. za wygląd grafik w szablonie lub rozmiar poszczególnych elementów nie są takie same we wszystkich szablonach. Jeśli chcemy sprawdzić jak nazywa się sekcja, której modyfikacja nas interesuje możemy posłużyć się prostą metodą. Otwieramy ankietę w przeglądarce Chrome i klikamy prawym przyciskiem myszy na stronę i wybieramy opcję Zbadaj (na klawiaturze przycisk F12). Spowoduje to otwarcie konsoli (Chrome DevTools), która da nam dostęp do kodu źródłowego szablonu. Następnie wybieramy przycisk w lewym górnym rogu konsoli (zaznaczony czerwoną ramką na rysunku poniżej), i wskazujemy kursorem myszy interesujący nas fragment ankiety. Pozwala to sprawdzić jak nazywa się wskazany przez nas element szablonu i jakie posiada właściwości.

W szablonie zmienimy tło strony, na której będzie wyświetlana sekcja z pytaniami. W pliku CSS musimy odszukać sekcję BODY (widoczna na rysunku poniżej). Jak widać, w nawiasach klamrowych znajdują się opcje zwane atrybutami sekcji - odpowiednio zmienione spowodują przekształcenie widoku ankiety.

Interesujący nas atrybut w ankiecie to background-color, który odpowiada za kolor tła. Zmienimy jego wartość na kolor ciemnoszary. Kolor wprowadzamy w formacie szesnastkowym, tj. #968c78. Teraz wystarczy zapisać zmodyfikowany plik i przejść do podglądu pytania. Zmiana koloru tła będzie widoczna od razu, jak na poniższym rysunku.

Istnieje możliwość zmiany kolorów poprzez wprowadzanie ich w postaci angielskich nazw np. white, red, blue ale osobiście wolę stosować zapis szesnastkowy, który umożliwia precyzyjne zdefiniowanie odcienia wybranego koloru. Dostosowanie kolorystyki naszego szablonu nie jest jedynie podyktowane chęcią zwiększenia czytelności. Zastosowanie kolorystyki, która jest spójna z komunikacją wizualną organizacji pozwala zwiększyć wiarygodność ankiety.
Kolejnym elementem, który można zmienić to rodzaj i rozmiar czcionki. W tym przypadku należy odszukać w pliku CSS sekcję .mrTqcontainer. Atrybut odpowiadający za wielkość czcionki to font-size. Rozmiar czcionki możemy wprowadzić np. w pikselach, w postaci wartość procentowej lub też innej postaci obsługiwanej przez język CSS. Za krój czcionki odpowiada atrybut font-family. Atrybut dopuszcza uszeregowanie czcionek pod względem ich ważności. W omawianym szablonie domyślnie ustawiona jest Calibri. Na potrzeby tego przykładu wprowadźmy czcionkę Consolas. Dobra praktyka każe, żeby po zdefiniowaniu wybranej czcionki wskazać jeszcze „wersje alternatywne”, które zostaną wyświetlone jeśli użytkownik nie ma tej czcionki zainstalowanej w komputerze. W tym wypadku będzie to Arial (jako jedna z tzw. „bezpiecznych”, czyli najpopularniejszych) i – w dalszej kolejności – ogólne wskazanie na domyślny dla danego komputera krój pisma z rodziny bezszeryfowych.
Zmiany w pliku CSS widoczne na poniższym rysunku:

Po zapisaniu zmian zostanie użyta czcionka Consolas. Efekt końcowy wygląda następująco:

Zmiana logo
Warto również wspomnieć o niektórych możliwościach zmian w głównym pliku szablonu PS_mobi2.htm. To właśnie w tym pliku znajduje się zdefiniowana lokalizacja pliku graficznego, który jest wykorzystywany jako logo organizacji. Sekcje w pliku CSS pozwalają natomiast sterować jego położeniem, rozmiarem itp.
Spróbujmy w takim razie pokusić się o kilka drobnych modyfikacji w pliku PS_mobi2.htm. Bezpośrednie odwołanie do pliku graficznego z nagłówka ankiety znajduje się w sekcji div class="mrTheader".

Jeżeli chcemy w naszym szablonie zastąpić logo innym plikiem graficznym, proponuję skopiowanie go do folderu projektu i podmianę jego nazwy na widniejącą w ścieżce powyżej tj. logo.png (uprzednio modyfikując nazwę oryginalnego pliku np. dodając sufiks OLD). Jeżeli nowy plik będzie miał identyczny rozmiar jak jego poprzednik (w tym przypadku 150x60px) to nic więcej nie musimy zmieniać. W przeciwnym wypadku należy dopasować parametry width i height. Możemy to zrobić modyfikując atrybuty grafiki znajdujące się w sekcji .mrTheader img pliku PS_mobi2.css.
Układ pytań
Ostatnim już przykładem, który chcę przedstawić w tej części artykułu jest opis możliwości wpływania na układ pytań na stronie. W tym zakresie poza standardowymi poleceniami języka HTML mamy do dyspozycji dodatkowe funkcje. Jedną z nich jest atrybut Index będący własnością znacznika mrData .
UWAGA! wszystkie atrybuty są case sensitive tj. program rozróżnia małe i duże litery.
Aby wykonać przykład, proponuję do istniejącego projektu dodać na początku cztery pytania znajdujące się poniżej.

Następnie zgrupować je funkcją Page i podejrzeć efekt. W rezultacie otrzymamy cztery pytania na jednej stronie.

Domyślnie w programie, każde kolejne pytanie umieszczane jest poniżej poprzedniego. Często jednak np. w przypadku pytań metryczkowych lub ankiet o charakterze sprawozdawczym, układ tego typu nie jest wymagany, a wręcz jest niepożądany. Jak wiadomo formularz powinien być maksymalnie krótki i zajmować jak najmniej przestrzeni na stronie (to pomocne jeśli będziemy chcieli np. wydrukować jego treść).
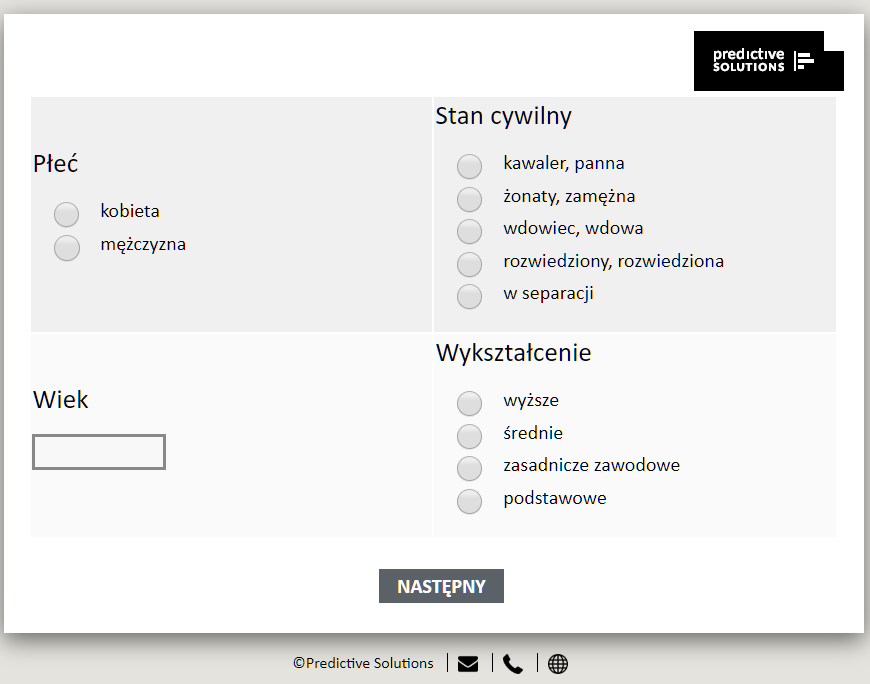
Aby móc sterować prezentowaną treścią zacznijmy od edycji głównego pliku szablonu PS_mobi2.htm. Na początek wystarczy jeśli uda nam się uzyskać układ tabeli 2x2, czyli umieścić po dwa pytania obok siebie. Jak wspominałem wcześniej znacznik odpowiada bezpośrednio za wyświetlenie treści pytań i odpowiedzi. W naszym szablonie znajduje się w sekcji mrTqcontainer.

Znacznik umieszczony w ten sposób wyświetla pytania w domyślnym układzie. Wystarczy jednak, że dodamy atrybut Index=”1” i w podglądzie ankiety zobaczymy tylko pierwsze pytanie o płeć respondenta.

Dzieję się tak, ponieważ atrybut może przyjmować całkowite wartości numeryczne odpowiadające kolejnym pytaniom wyświetlanym na danej stronie. Jeżeli tak jak w naszym przypadku zgrupujemy 4 pytania to Index będzie mógł przyjmować wartości od 1 do 4. Pytanie, które pojawi się na kolejnym ekranie będzie ponownie posiadało wartość indeksu równą 1. Aby uzyskać efekt tabeli o rozmiarach 2x2 proponuję w ramach sekcji mrTqcontainer wprowadzić poniższy kod zastępując istniejący:

W efekcie otrzymujemy interesujący nas układ graficzny, który znacznie lepiej wykorzystuje dostępną na stronie przestrzeń, a dla użytkownika w przypadku np. dużych formularzy będzie bardziej czytelny.

Ponieważ zakres możliwych zmian jest bardzo duży i jeszcze wiele elementów moglibyśmy poddać modyfikacji, to zachęcam do poświęcenia kilku chwil na zapoznanie się z bogatą lekturą darmowych tutoriali dostępnych w sieci WWW. Równie ciekawie prezentuje się zawartość dokumentacji DDL (PS Desktop>Dokumentacja), która jest dostępna dla użytkowników programu. Przykładowo, można się z niej dowiedzieć, że tak jak atrybut Index działają atrybuty QuestionElement czy QuestionName. Dzięki nim możemy ustalać nie tylko umiejscowienie całych pytań, ale także sterować niezależnie pozycją treści, sekcji odpowiedzi, czy też umiejscowieniem komunikatów o błędach.
Na zakończenie warto wspomnieć, że czytelny i atrakcyjny szablon ankiety, przygotowany w kolorystyce zgodnej z komunikacją wizualną organizacji ma wpływ nie tylko na response rate ale również na profesjonalne postrzeganie organizacji przez klienta/respondenta.
W kolejnej części artykułu przyjrzymy się bliżej drugiemu z poziomów „upiększania” ankiety, czyli funkcjonalnościom umożliwiającym umieszczanie i kontrolowanie elementów multimedialnych.