Przy prezentacji wyników analiz często korzystamy z różnych typów wykresów dobierając je do naszych danych. Staramy się też, aby forma wizualizacji była atrakcyjna. Podejmując decyzję o wyborze wykresów, zazwyczaj wpadamy w schematy, jakie wyznaczają nam szablony dostępne w programach komputerowych. W konsekwencji wiedząc, jakie mamy informacje, zastanawiamy się, czy lepiej pasuje wykres: słupkowy, kołowy, liniowy, radarowy itp. Takie myślenie, aczkolwiek wygodne wtłacza nas w dość wąskie ramy i narzuca szereg ograniczeń.

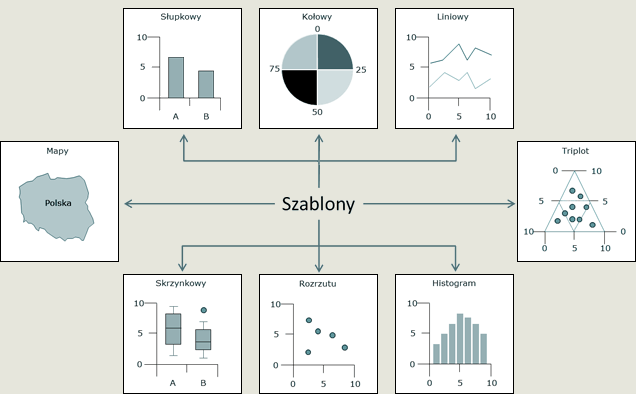
Rysunek 1. Przykładowe szablony wykresów
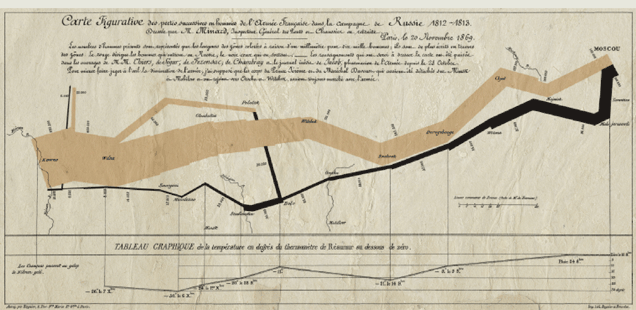
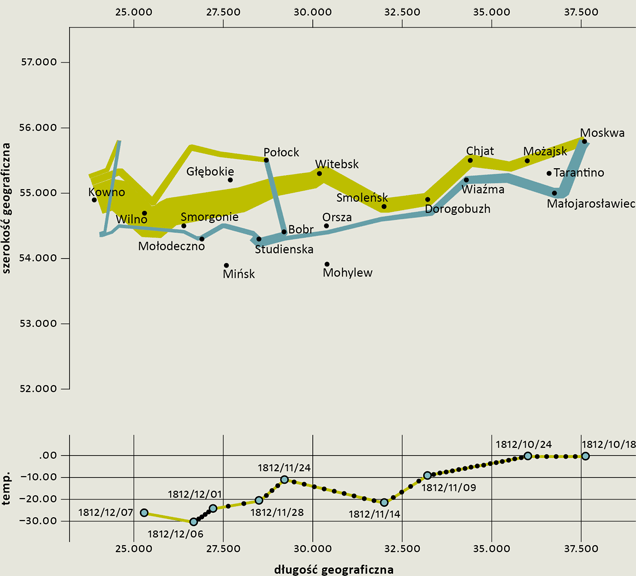
Tych ograniczeń nie było w czasach, gdy do wizualizacji wykorzystywano kartkę papieru. Narysowanie wykresu było wtedy czasochłonne, ale pozwalało na głębszą refleksję nad kompozycją wykresu uwzględniającą kontekst informacji, jaką chcemy zaprezentować. Historia zna wiele ciekawych przykładów takich wizualizacji informacji. Za klasykę uważa się na przykład wykres Charlesa J. Minarda prezentujący marsz wojsk Napoleona na Moskwę.

Rysunek 2. Marsz wojsk Napoleona na Moskwę (za: Wikipedia)
Wykresu tego nie da się wtłoczyć w myślenie szablonami typu: wykres liniowy czy kołowy. Jest on niestandardową formą wizualizacji prezentującą pewną historię. Stworzenie takiego szablonu pozwala także użyć innych danych prezentujących np. przemarsz wojsk Hannibala czy eksport francuskiego wina (oba te przykłady też nawiązują do prezentacji Charlesa J. Minarda).
Czy jednak w czasach komputerów, da się wrócić do myślenia ograniczonego jedynie „przestrzenią kartezjańską”? Tak, jeśli dysponujemy narzędziem, które oferuje nam inne podejście do myślenia o wizualizacji. Jest nim np. język GPL stworzony przez znanego statystyka Lelanda Wilkinsona. W swojej książce The Grammar of Graphics opisuje konstrukcję języka umożliwiającego inne podejście do wizualizacji tzn. dającego nam możliwość jej projektowania.
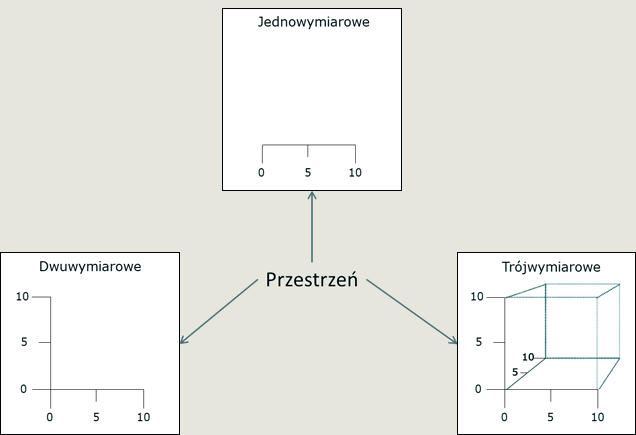
W takim podejściu, w pewnym uproszczeniu, myślimy o wizualizacji, tworząc ją z podstawowych komponentów. Zastanawiamy się, z ilu wymiarów układu kartezjańskiego potrzebujemy skorzystać.

Rysunek 3. Liczba wymiarów potrzebna do wizualizacji informacji
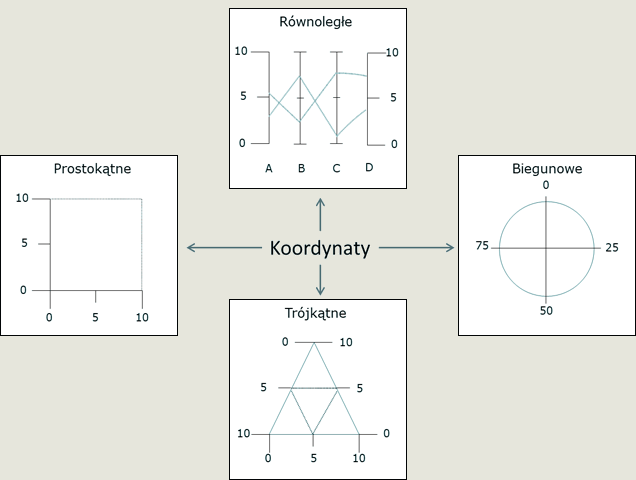
Jakie koordynaty w tym układzie zastosować.

Rysunek 4. Koordynaty, w jakich chcemy zaprezentować dane
Ustalamy, ile potrzebujemy osi – ich liczba jest zależna głównie od liczby zmiennych, które chcemy zaprezentować.

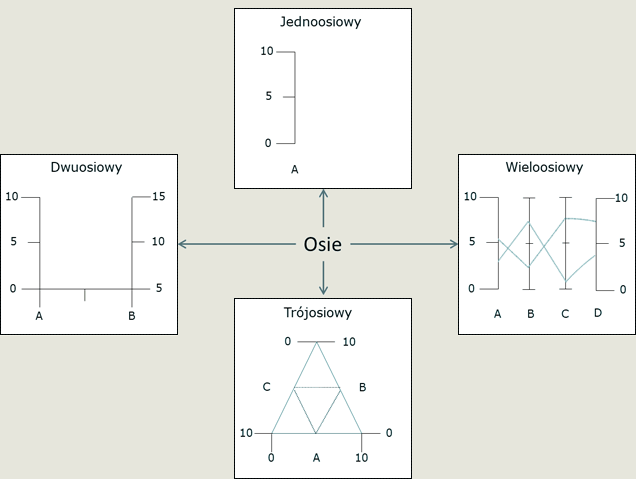
Rysunek 5. Liczba osi potrzebna do wizualizacji naszych danych
Teraz musimy podjąć decyzję, za pomocą jakich elementów będą prezentowane dane.

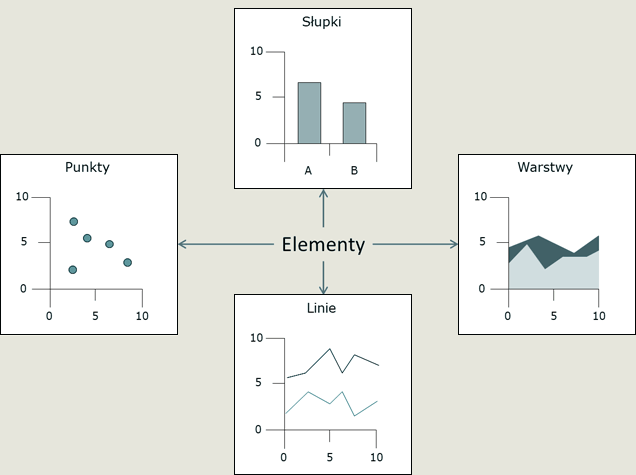
Rysunek 6. Elementy reprezentujące dane
Przy czym tak naprawdę posługujemy się w wizualizacji trzema podstawowymi elementami, bo słupek na wykresie to nic innego jak „wektor”, tylko odpowiednio gruby :)

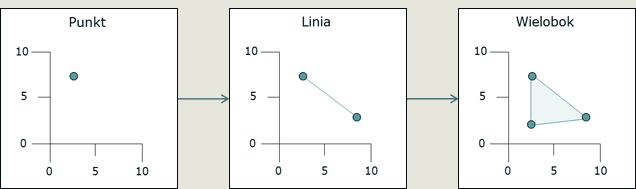
Rysunek 7. Trzy podstawowe formy reprezentacji danych
Takie podejście do tworzenia wykresów da nam możliwość zaprojektowanie dowolnego standardowego szablonu wizualizacji dla siebie, jak i dla innych.

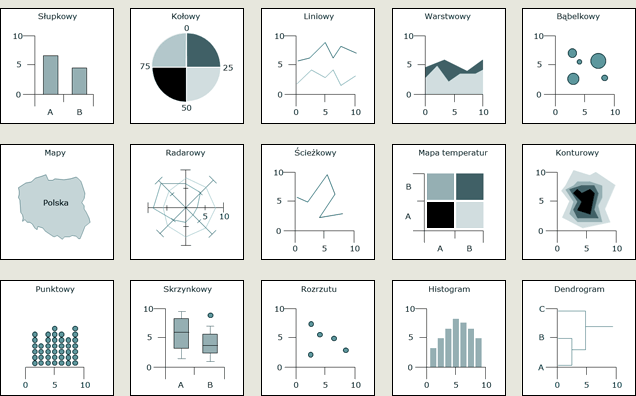
Rysunek 8. Standardowe szablony wizualizacji
Da nam też możliwość stworzenia szablonu, który da się wykorzystać do wizualizacji takich jak Marsz Napoleona na Moskwę Charlesa J. Minarda.

Rysunek 9. Marsz Napoleona na Moskwę
Szablon w GPL stworzony przez Piotrka Szwabowskiego, którego przy okazji pozdrawiam! :)